
Amozi
Amozi is an app that makes it easy for movie-goers to purchase movie tickets, order snacks, and review past purchases.
PROJECT SUMMARY
As part of my Google UX Design Certificate course, I was tasked with creating an app to order snacks at the movie theater.
While my assignment primarily focused on the user journey to order snacks, my user research and competitive audit showed that users wanted to purchase movie tickets, order snacks, and review purchases all in one place. As such, I challenged myself to create a fully integrated app.
This project was my first time working in Figma.
MY ROLE
I was the sole designer for the entire process of designing the Amozi app - from conducting user research and competitive audits to building and testing the final design.
TOOLS USED
USER RESEARCH
I wanted to understand the obstacles that movie-goers face when ordering snacks at the theater.
So I conducted one-on-one interviews with four individuals via FaceTime for a deeper understanding of their pain points.
To ensure a diverse representation of user feedback, I also conducted a Google Forms survey with 13 additional participants using the same interview questions.
KEY FINDINGS
After reviewing the interview transcripts and empathy maps, I wrote key quotes and pain points on post-it notes and grouped them by themes to determine which pain points were most important to prioritize based on:
The number of users that experienced that pain point
The severity of the impact that pain point had on users' experiences
HIGH PRICES
Users wanted to earn rewards and coupons to help lower the cost of buying snacks at the theater.
LONG WAITS
Users wanted to be able to order snacks in advance or from their seats to avoid the long lines at concessions.
LIMITED OPTIONS
Users wanted to more snack options and the ability to customize orders for better dietary inclusivity
COMPETITIVE AUDIT
AUDITING COMPETITORS
Before starting my ideation process I performed a competitive audit of 3 existing apps with similar users and goals.
With the needs and wants of my users top of mind, I thoroughly reviewed each competitor, focusing on the following areas:
General information about the competitor and their target markets
App interaction, including available features, accessibility, navigation, and user flow
App visual design and brand identity
App Content, including tone, descriptiveness, and product offerings
WIREFRAMES
MAPPING THE USER FLOW
Before sketching out different options for my wireframes, I mapped out the user flow for the Amozi app. Based on my user research and competitive audit, I knew it was essential for the snack ordering process to be integrated with the ticket purchasing process.
This user flow shows the steps a user would go through to complete the primary journey of ordering snacks, the secondary journey of purchasing movie tickets, as well as accessing past orders and the user account.
PAPER SKETCHES & DIGITAL WIREFRAMES
I sketched out different approaches to each screen that would be essential for users to order snacks and then selected the best features from those sketches to build out my digital wireframe, focusing specifically on features that positively impact the cost, speed, and options available.
To ensure that the app encompassed the full movie-going experience, I also repeated this process for the screens users would need to purchase movie tickets and access past orders.
PROTOTYPE
BUILDING THE LO-FI PROTOTYPE
In total, I created 36 frames with over 200 connectors enabling users to complete the following tasks:
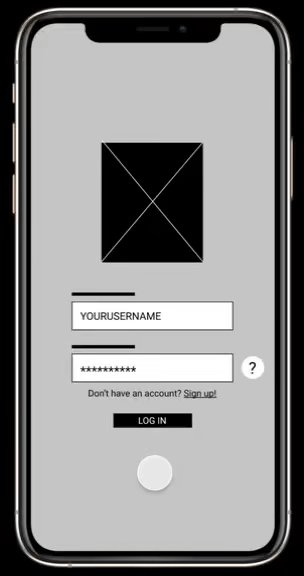
Log in
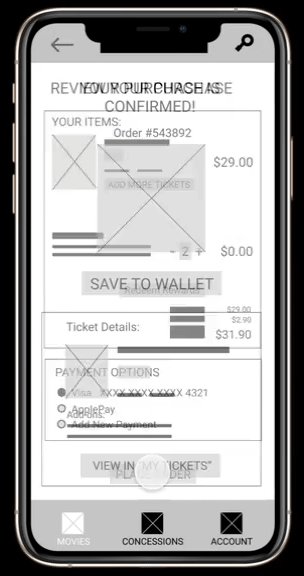
Purchase tickets
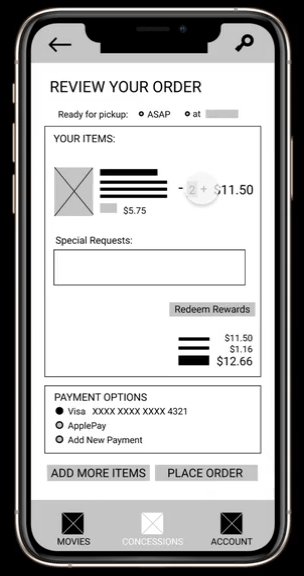
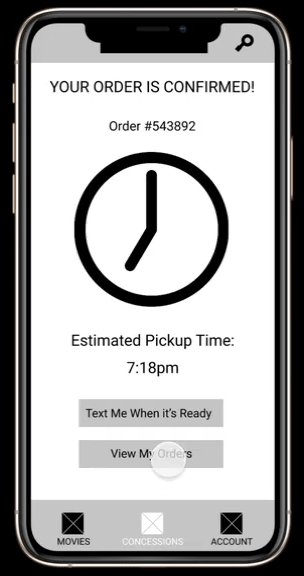
Order snacks
Redeem rewards for discounts
Access past ticket and snack purchases
To the left, you can see a demo of how a user could complete these actions in the lo-fi prototype.
TRY THE LO-FI PROTOTYPE
USABILITY TEST
THE PLAN
This research plan shows the methodology, key objectives, and KPI's of my usability study. It also includes a detailed script of the prompts and questions I asked each participant.
My main goal was to determine if the app was easy to use and if there are any features missing or any current features that caused difficulty for users.
THE RESULTS
Once all of the participants completed the usability study, I watched the recordings and took detailed notes on each participants click path, reactions, completion rate, and quotes for each prompt.
I then created an affinity map using Miro to identify 7 main feedback themes and prioritized them based on a severity rating scale. The four pain points below were prioritized as crucial fixes for the next iteration of the Amozi app.
HOMEPAGE CONFUSION
Users were confused that the movie showtimes page acted as the homepage. Many thought that they had to purchase tickets before they could order snacks in the app.
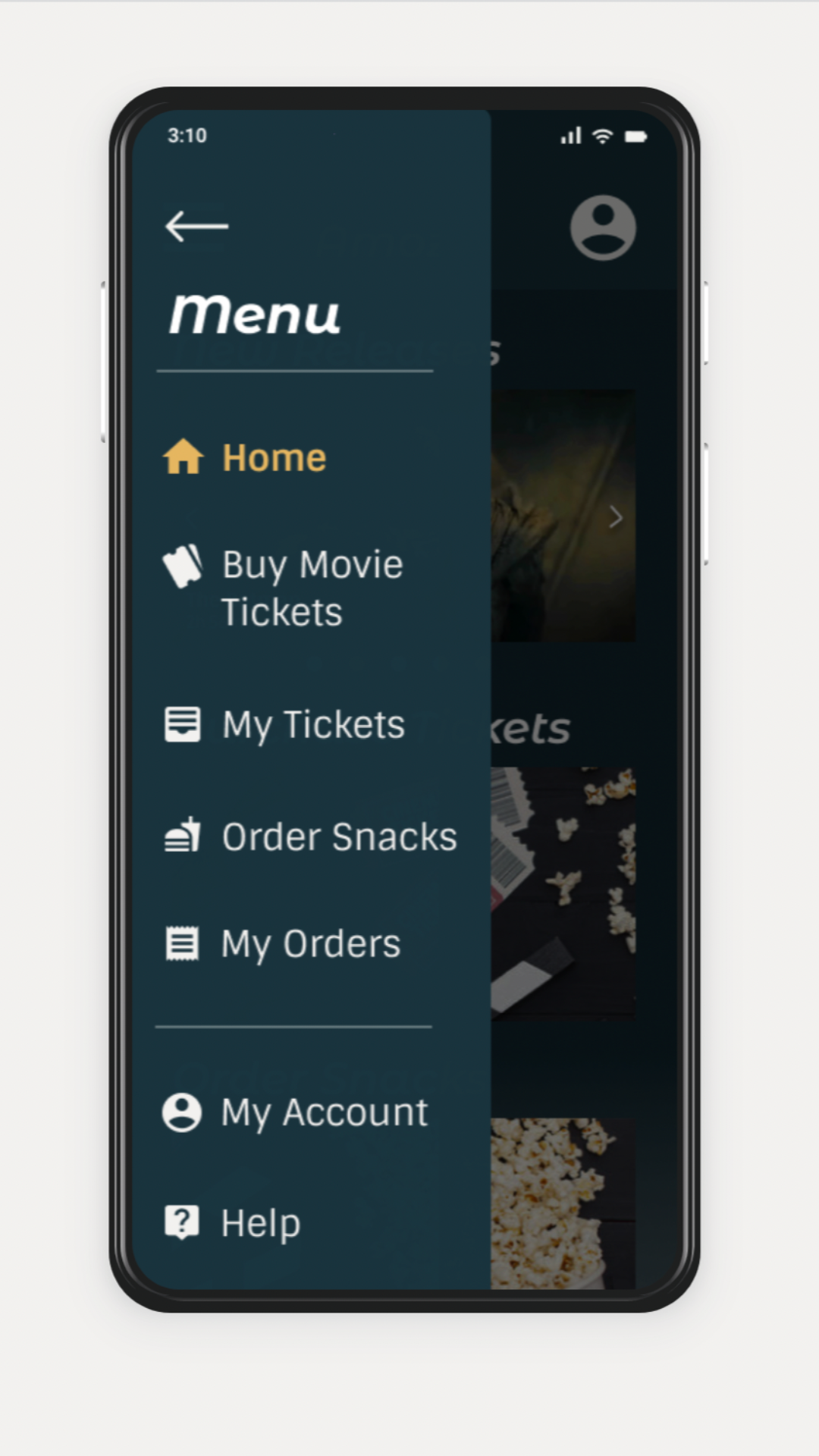
MAIN MENU DIFFICULTY
Most users experienced difficulty with the main navigation bar because it sometimes fell below the fold. Many users wished it was fixed at the top of the screen.
BUTTON STRUGGLES
Many users had issues clicking buttons, noting that the clickable area of the buttons was often too small. This prevented some users from completing certain tasks.
PAYMENT OPTIONS
Some users expressed concern over providing their card details in the app. They wanted more safe payment options and all payment de-selected by default.
GROWING PAINS
It's important to note that much of the difficulty users experienced with the initial prototype, specifically the pain points explained below, was simply caused by my unfamiliarity with Figma at the time.
A major challenge for users was navigating with the main menu, which sometimes fell below the fold because I did not know how to fix the menu component to the bottom of the screen at this stage.
I also had mistakenly used the line tool to create a few of the buttons during my early days of learning Figma, which made them very difficult for participants to click.
FINAL DESIGN
UPDATING THE WIREFRAMES
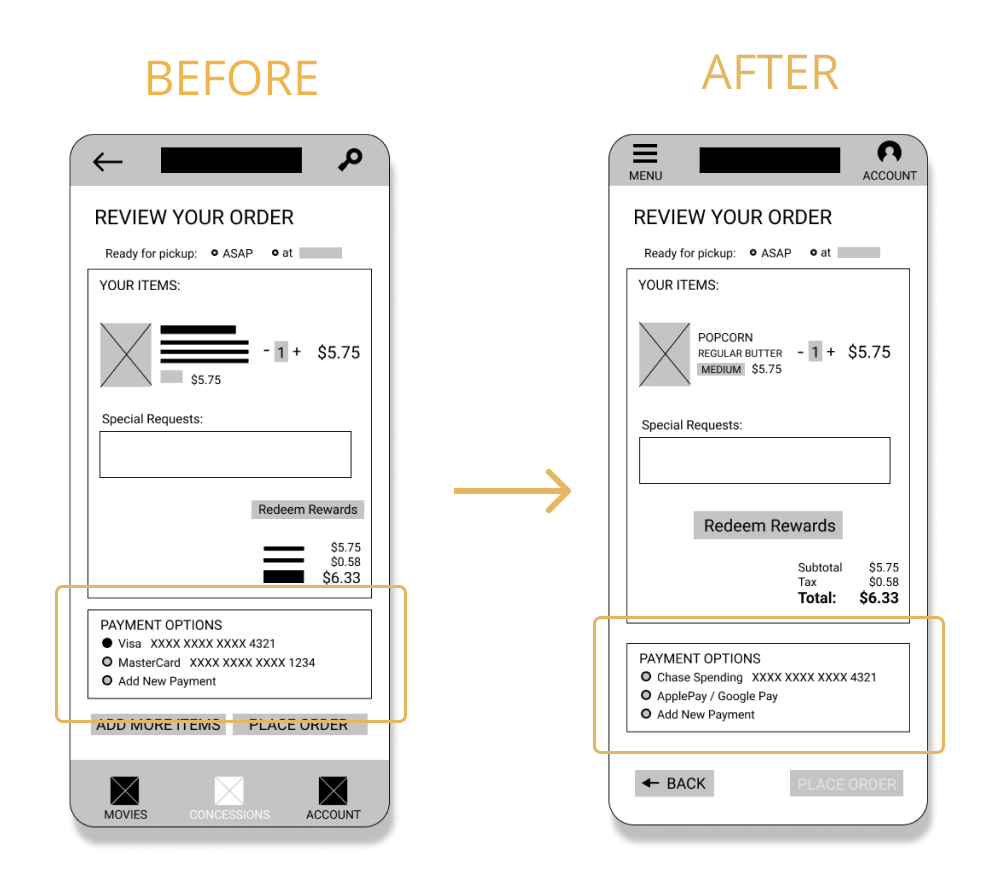
Here you can see the updates made to the original wireframes to address the issues around homepage confusion, main menu difficulty, button challenges, and payment options that users experienced during the usability study.
Simplifying the homepage by removing showtimes and adding quick links.
Anchoring the menu to the top of the screen so it never falls below the fold.
Appropriately formatting and enlarging buttons so they’re easier to click.
Including safe payment options and de-selecting all payment by default.
THE FINAL WIREFLOW
The following wireflow shows the updated screens that a user would progress through in order to sign up or login to the app and complete the following:
Ordering snacks for pickup (primary user journey)
Purchasing movie tickets (secondary user journey)
Accessing their account and managing account settings
Reviewing past ticket purchases and snack orders
MOCKUPS
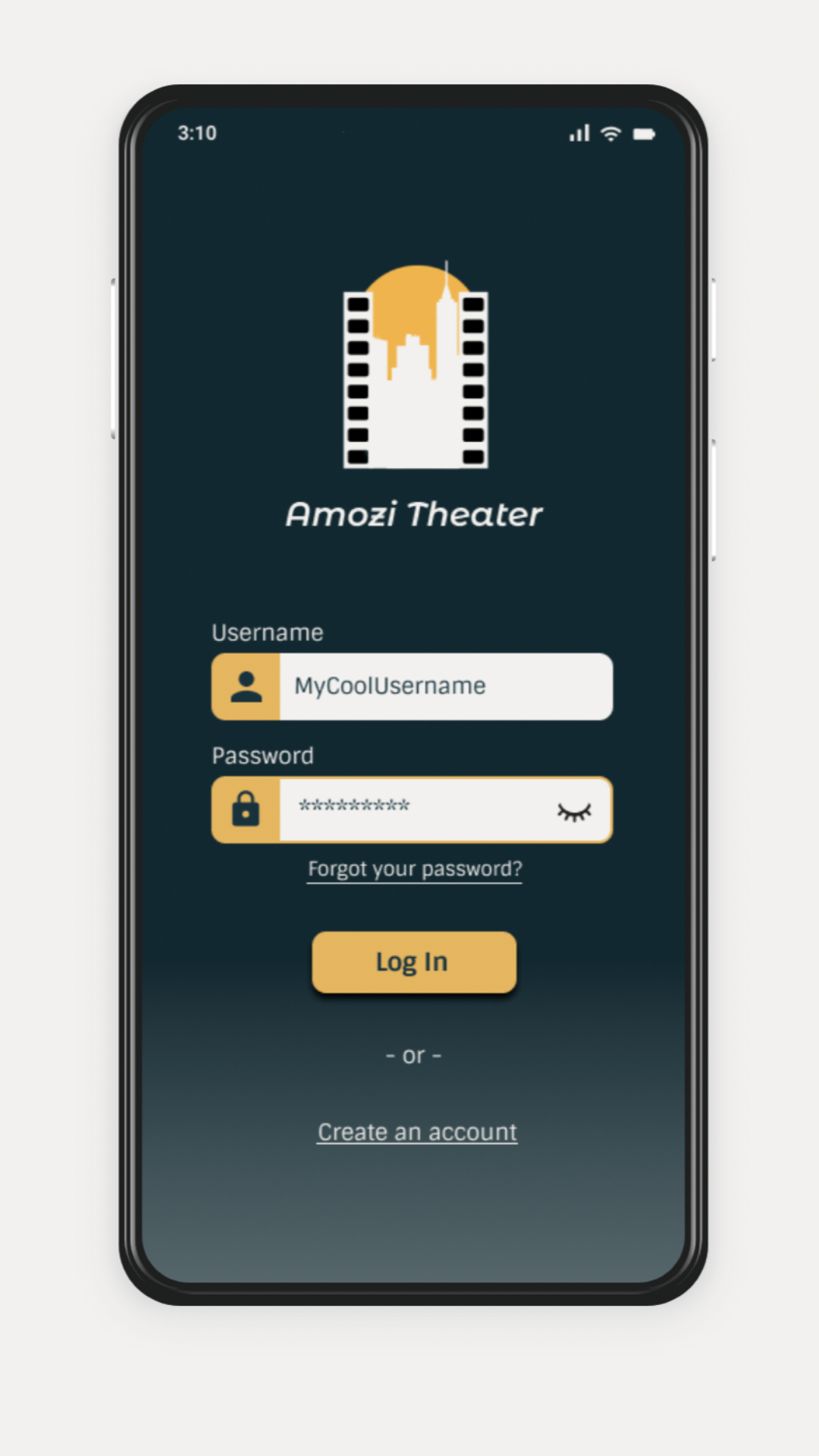
Lastly, I created high fidelity prototype by incorporating Amozi's brand identity, adding imagery and iconography, and verifying accessibility features, like:
Ensuring AAA-compliant color contrast settings
Designing the app in dark mode to take account of situational visibility restraints for users ordering inside a dark theater
Including both iconography and text labels for key actions
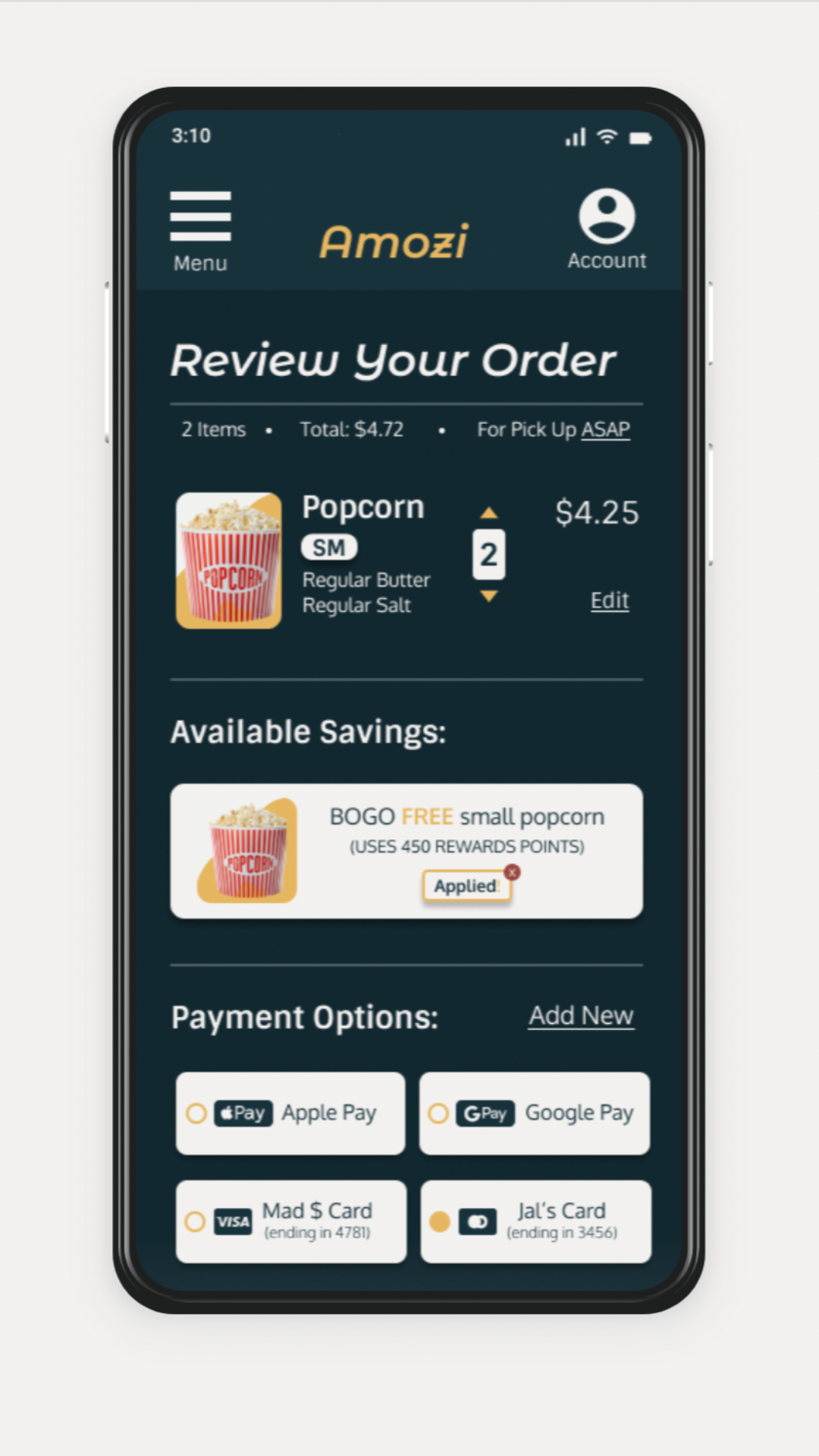
Below you can scroll through mockups of the final screens for the main user flow of placing a snack order as well as the login and account pages.










HI-FI PROTOTYPE
The final prototype consists of over 60 different screens, enabling users to browse movie showtimes, purchase tickets and reserve accessibility devices, order snacks for pickup, and earn and redeem rewards.
TRY THE HI-FI PROTOTYPE
TAKEAWAYS & NEXT STEPS
TAKEAWAYS
This was my first end-to-end mobile app design using Figma and it was certainly a learning process. Early designs had a lot of inconsistencies and my initial lack of Figma knowledge when creating the lo-fi prototype (like not knowing how to fix the main menu to the bottom of the screen) caused some issues during the usability testing . The brand and style guide created in the early stages of this project also presented a few design challenges, particularly around accessibility in the early mockup iterations. After completing this project, I took several Figma trainings and enrolled in a typography and design course to help close the knowledge gaps identified during this project.
NEXT STEPS
If this app were truly going to market, next steps would be to conduct another round of usability testing to see how well the hi-fidelity prototype meets the needs of real users. Additionally, there were several insights from the first usability test (e.g., adding the ability to order snacks for delivery to your seat) that were prioritized for later iterations and would need to be incorporated into the designs before working with the Dev teams to bring the app to life. And of course, the user experience once launched would need to be monitored, tested, and iterated on regularly to ensure that users’ evolving needs were met and any existing design flaws were remedied.
Thanks for checking out this case study!
Here are some other projects you might like:
Designing an interactive simulation to educate and engage non-profit stakeholders so that they feel more connected and impactful in their advisory positions.
Creating 95+ recipes and designing a cookbook to share my favorite recipes from a year of backpacking around the world.
[COMING SOON] Designing a responsive networking site to provide a collaborative space for doctors to grow their networks, get second opinions on challenging cases, and stay on top of breaking research.